Huawei QuickApp IDE(华为快应用IDE)是基于VSCode框架深度定制的快应用IDE,集工程管理、编程、实时预览、Inspect、调测、云测试、发布上架于一体的一站式快应用开发工具,提供完善的快应用极速编程、云端全机型覆盖测试等必备工具能力的同时,继承开发者习惯,让快应用开发更快。

使用方法
华为快应用IDE使用指导
概述
华为快应用IDE是一款针对华为快应用的集成开发环境,它提供了华为快应用设计、开发、调试、测试、构建、打包发布等能力,以DevOps理念帮助你快速的开发华为快应用。
创建项目
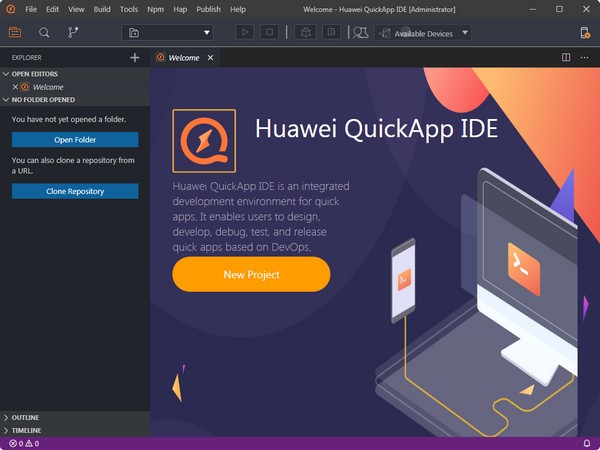
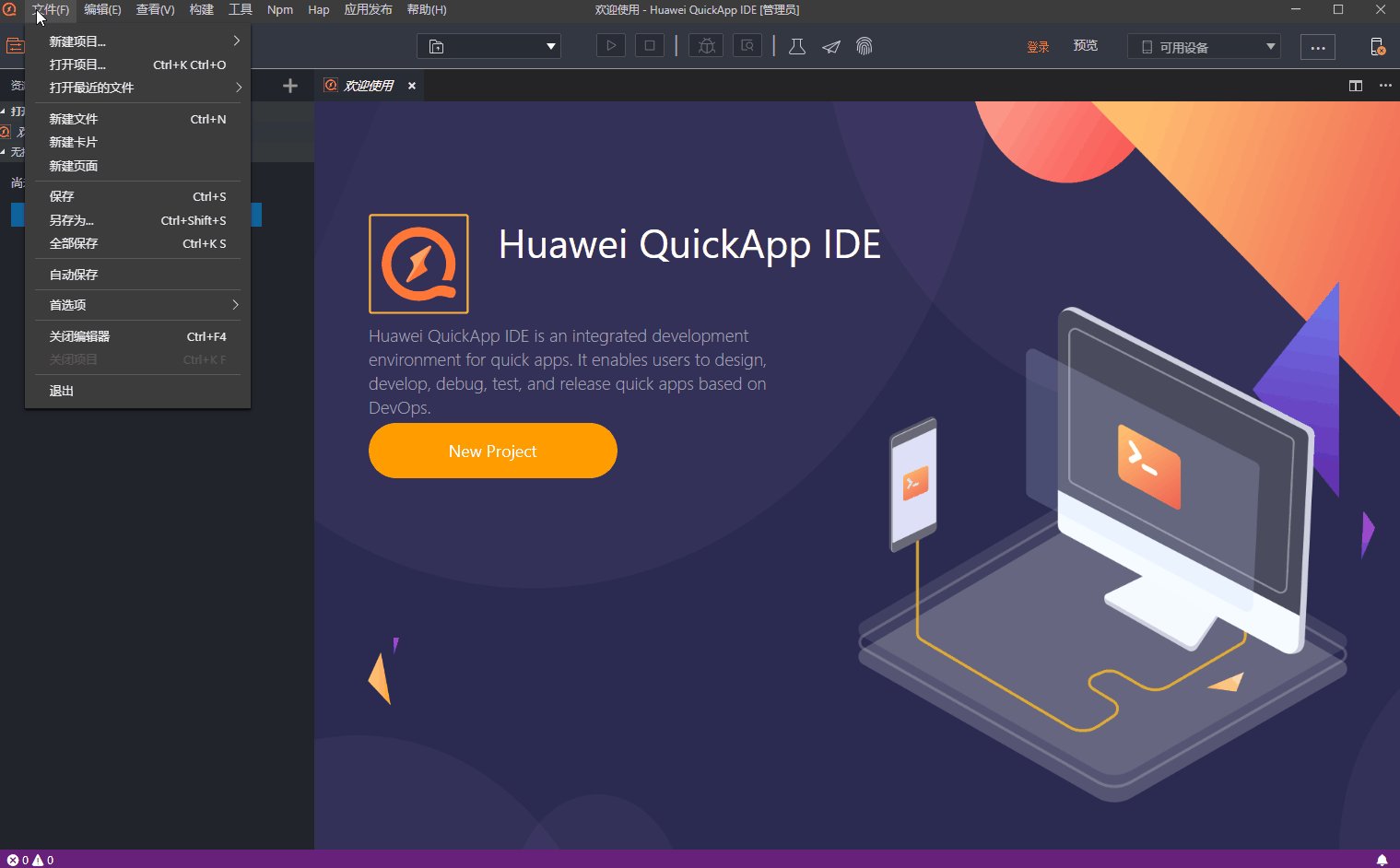
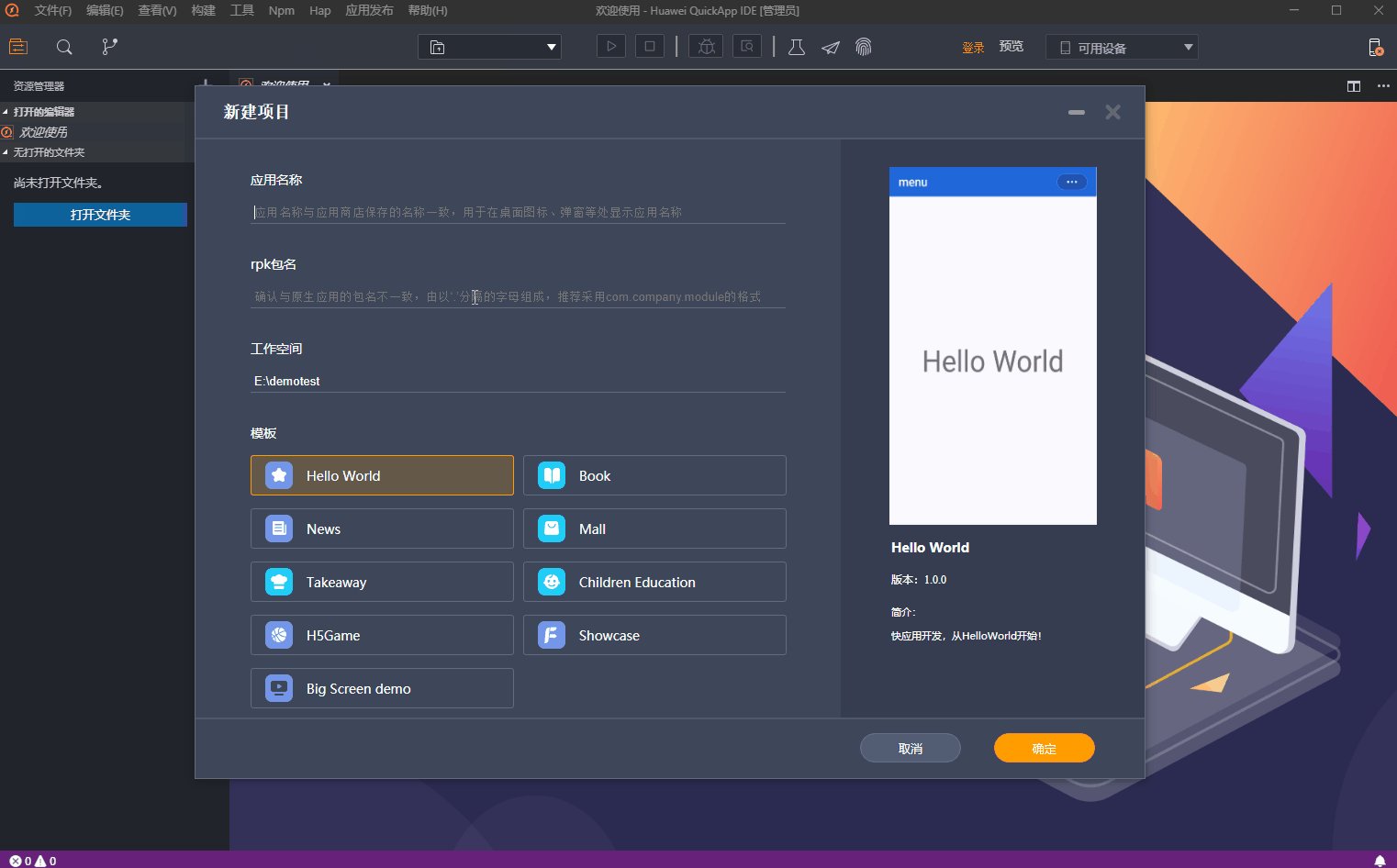
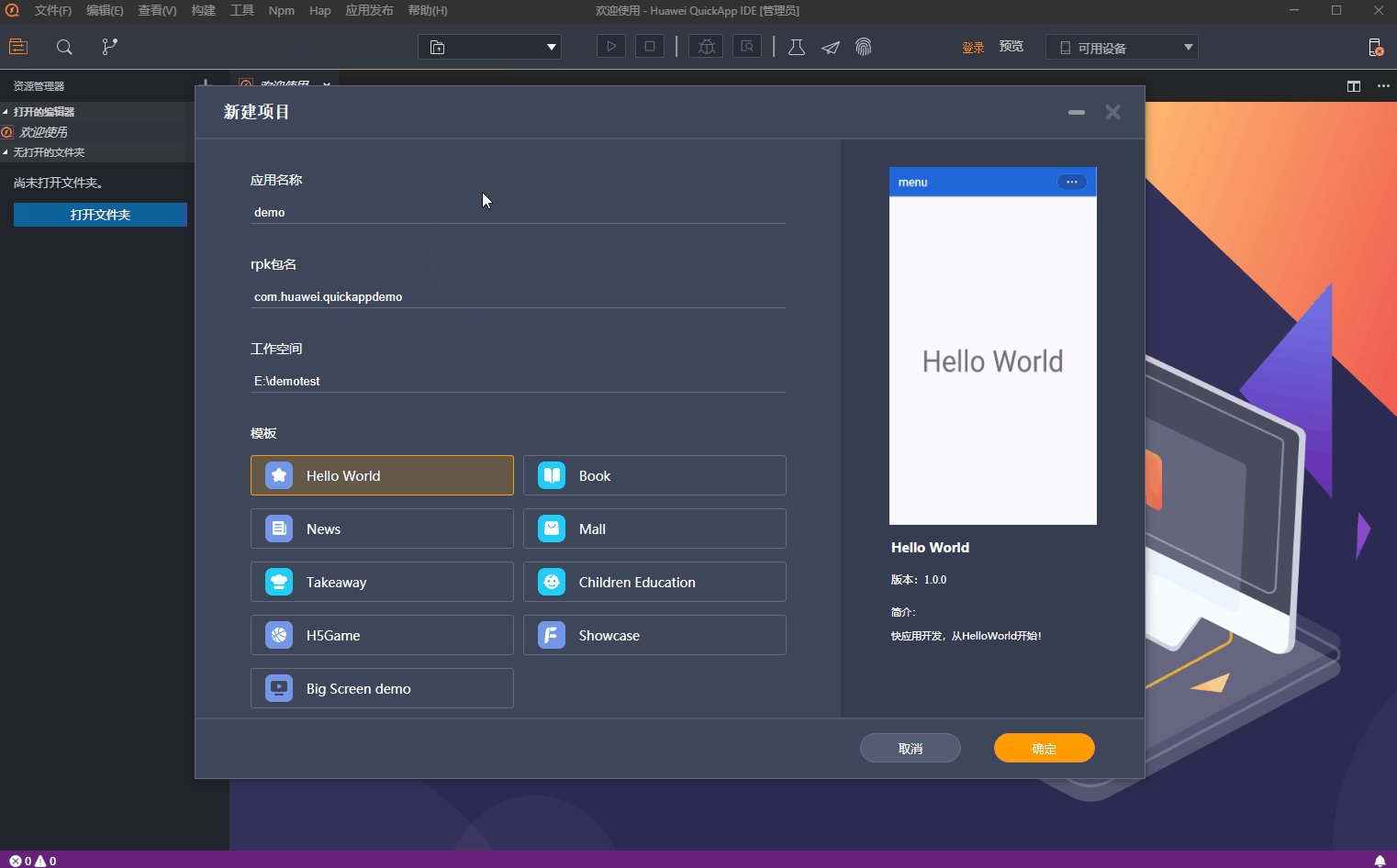
打开IDE,点击“文件”菜单,在下拉菜单中选择“新建项目”(或点击欢迎使用界面的“新建项目”),开启新建项目的窗口。

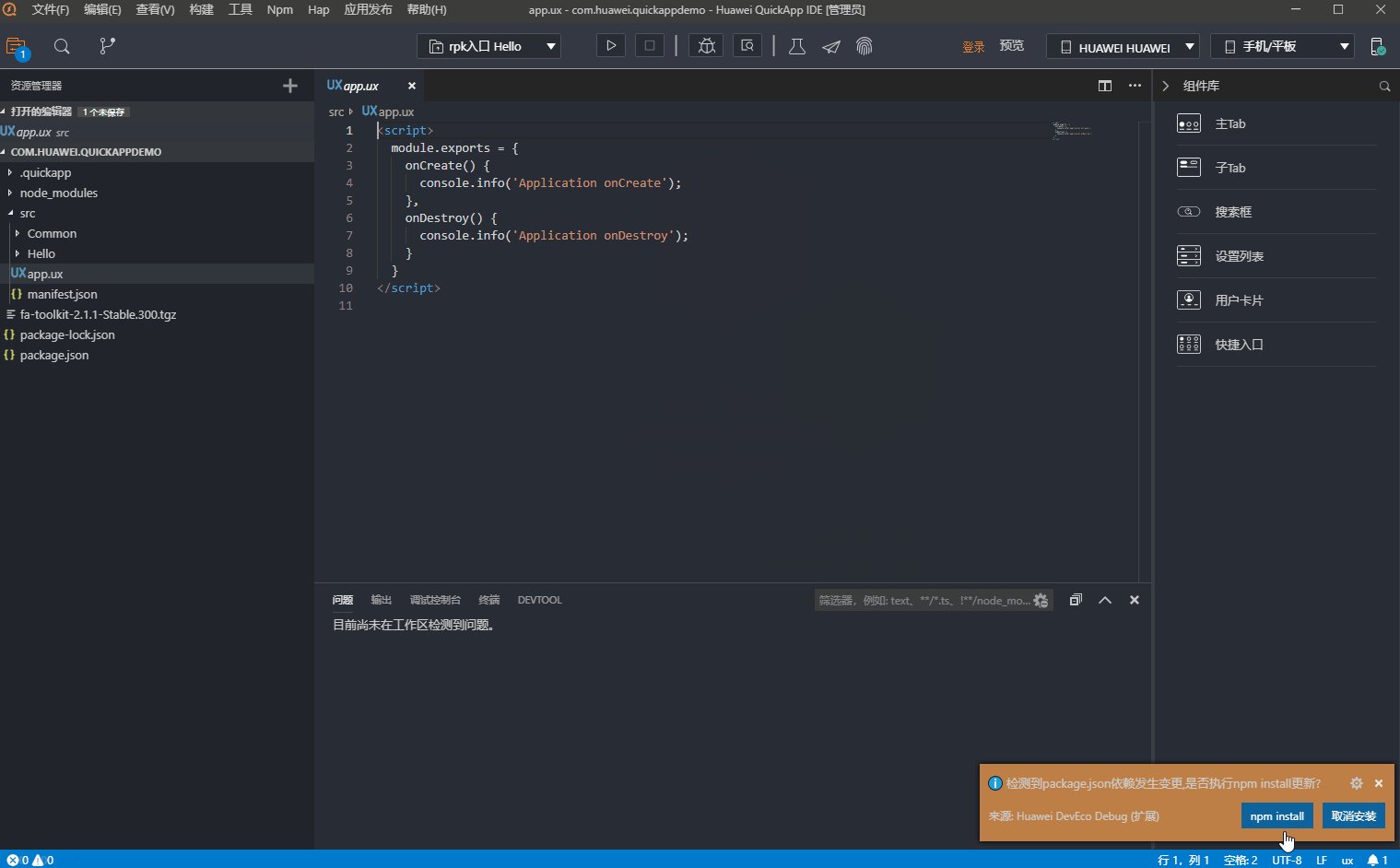
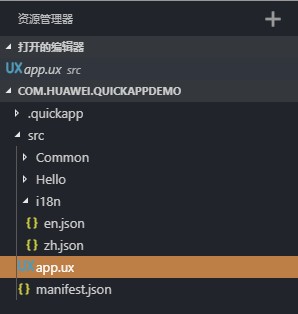
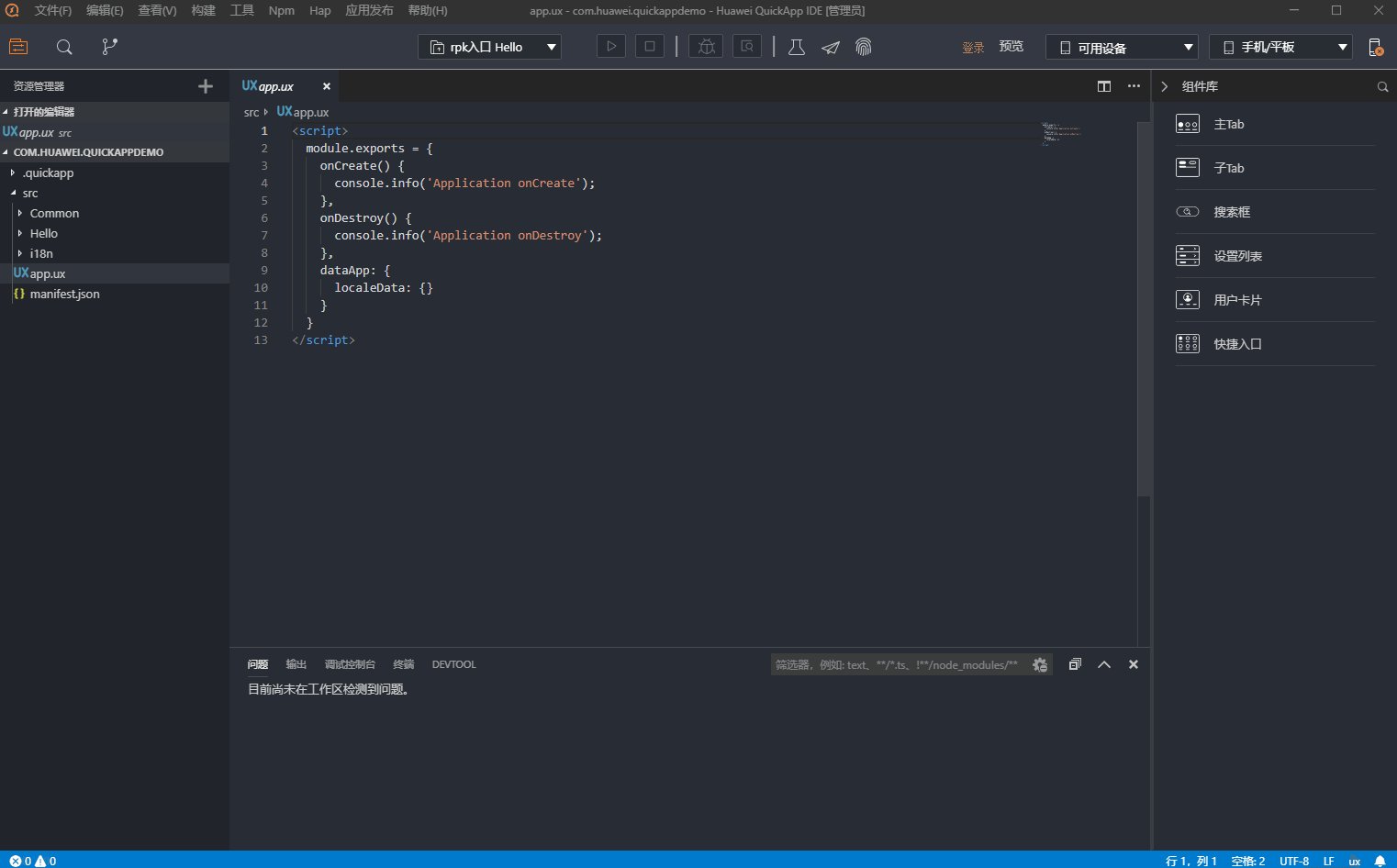
工程初始化成功后,会在工程目录下生成标准化结构项目:
|—— .quickapp 配置文件目录
| |—— launch.json 配置文件
|—— src项目源文件
| |—— Common 公用的资源文件和组件文件
| |—— logo.png manifest.json中配置的icon
| |—— Hello 页面目录
| |—— hello.ux 页面文件,文件名不必与父文件夹相同
| |—— i18n 资源定义文件
| |—— en.json 各语言地区的资源定义文件
| |—— zh.json 各语言地区的资源定义文件
| |—— app.ux APP文件(编译自动修改,请勿改动)
| |—— manifest.json 项目配置文件(如:应用描述、接口声明、页面路由等)

项目导入升级
低版本IDE创建的工程(引入了fa-toolkit)
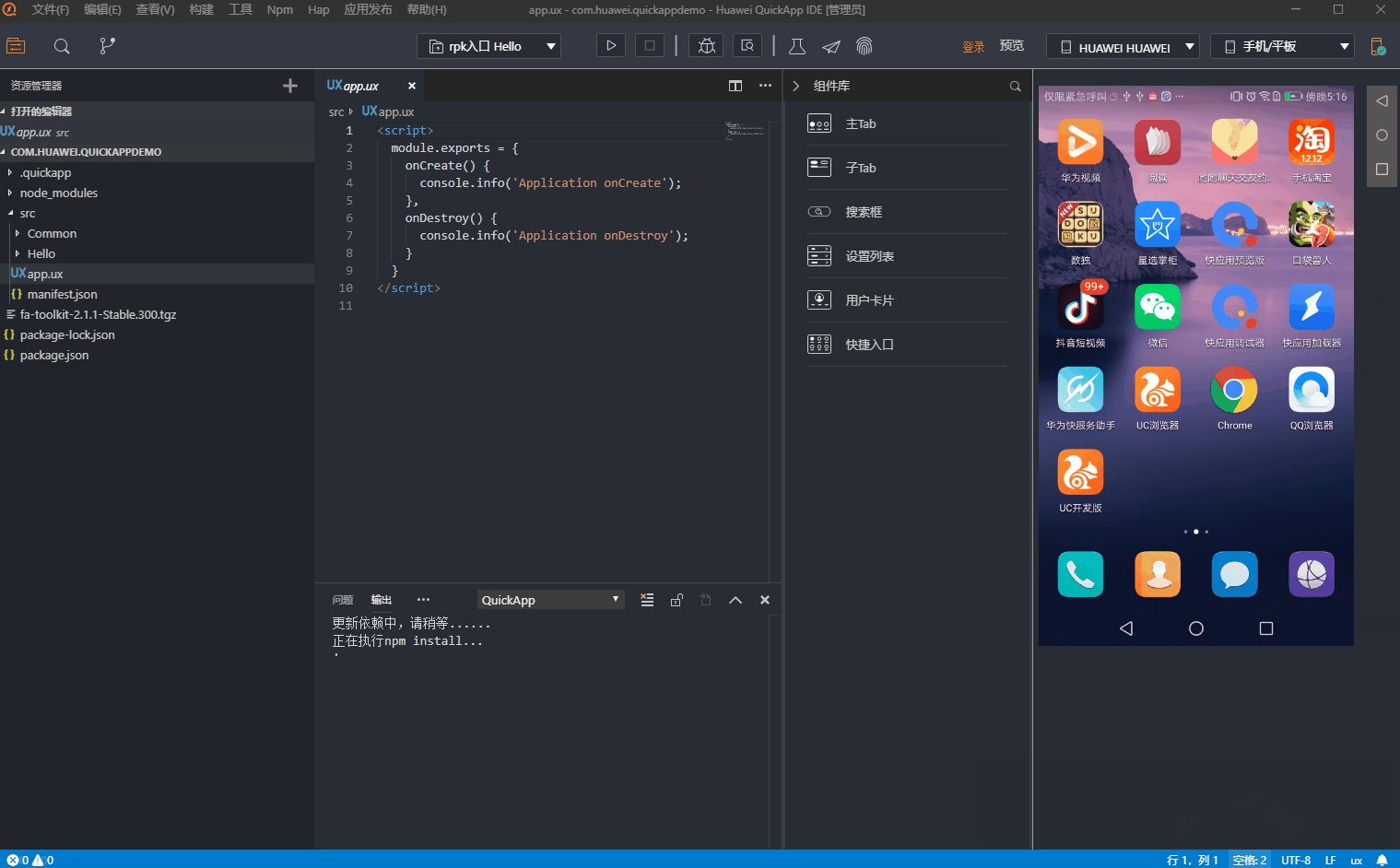
快应用IDE打开历史创建的引入了低版本fa-toolkit的工程,会自动检测给出升级提示,升级fa-toolkit替换package.json,并重新安装依赖。

undefined
联盟快应用开发工具创建的工程
联盟快应用开发工具创建的工程。
导入后升级步骤如下(hap工程升级流程):
1、IDE会自动向package.json增加以下依赖项,未存在添加,已存在比对版本,使用高版本:
a)fa-toolkit tgz压缩包,指向IDE工程内部文件。
b)hap-toolkit 为0.6.8。
2、IDE会自动向package.json增加以下Script项:
"postinstall": "hap postinstall",
"debug": "hap debug",
"hap-update": "hap update",
"fa-build": "node node_modules/webpack/bin/webpack.js --config ./node_modules/fa-toolkit/webpack.config.js",
"fa-watch": "node node_modules/webpack/bin/webpack.js --watch --config ./node_modules/fa-toolkit/webpack.config.js"
3、点击npm下拉菜单中的npm install,在线安装依赖。




感觉比Huawei QuickApp IDE(华为快应用IDE) v2.6.2官方版上一个版本好用,简体中文版免费软件
Huawei QuickApp IDE(华为快应用IDE) v2.6.2官方版很不错,但是为啥360有时候会误报,好无语,信任就可以了
为什么我的Huawei QuickApp IDE(华为快应用IDE) v2.6.2官方版下载完以后不能安装呢?什么鬼啊
太感谢了,终于有网站可以下载Huawei QuickApp IDE(华为快应用IDE) v2.6.2官方版了,还没用,试过之后再来评论
心累,总算是更新到PC版了,之前遇到的问题希望已经解决了。。
初学者希望从最基础知识开始。
升级新版后我发现了几个小问题,并且发给Huawei QuickApp IDE(华为快应用IDE) v2.6.2官方版的官方人员了,下次升级应该会解决了
Huawei QuickApp IDE(华为快应用IDE) v2.6.2官方版确实帮我解决了很多需求,感谢win7旗舰版
这个版本的Huawei QuickApp IDE(华为快应用IDE) v2.6.2官方版响应变快了!优化的真不错
感觉还不错,Huawei QuickApp IDE(华为快应用IDE) v2.6.2官方版简体中文比上个版本要好的多